Formatul SVG, sau imagini vectoriale într-un site web
Imaginile responsive, sau ajustarea website-ului pentru mărimea și rezoluția ecranului, oferă utilizatorilor o experiență optimă.
Oamenii se așteaptă ca ei să navigheze ușor pe site-ul nostru folosind un smartphone sau computer, iar pentru asta noi vom fi nevoiți să le oferim elemente și grafică de cea mai înaltă calitate.
O fotografie pe care am selectat-o poate părea bună la început, dar atunci când utilizatorii vor încerca să o mărească, s-ar putea să se confrunte cu o problemă de claritate.
Formatul grafic SVG vine în ajutorul nostru în cazul acestui element și în ciuda specificațiilor W3C din 2001, nu s-a bucurat de publicitatea pe care o merita.
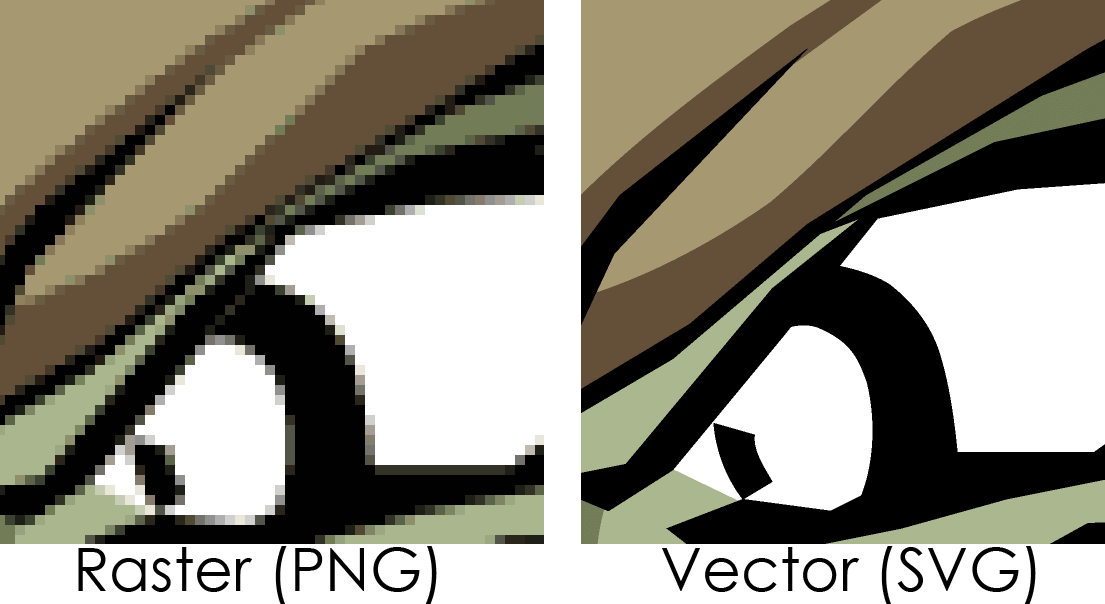
În momentul în care selectăm fotografiile pentru site-ul nostru, avem două tipuri de imagini din care să putem alege: grafică vectorială și raster (de obicei o fotografie care are o rezoluție fixă și formată din pixeli).
După o mărire a imaginii, aceasta își pierde din calitate și devine ”pixelată”. O imagine vectorială, în schimb, este creată folosind puncte, forme și linii, iar extinderea acesteia nu implică pierderi de calitate.
De asemenea, imaginile din vectori au un număr limitat de detalii pe care le pot conține, motiv pentru care funcționează cel mai bine ca elemente tipografice, logo-uri, icoane sau ilustrații. Formatul SVG începe, în acest fel, să joace un rol din ce în ce mai important în proiectarea site-urilor web.
SVG (Grafică Vectorială Scalabilă)
Fișierul SVG este un format grafic simplu, bazat pe XML, care utilizează trei tipuri de obiecte pentru a descrie grafica: imagini, text și vectori (linii, căi, cadre, cercuri sau poligoane).
Orice program care recunoaște un format XML, precum browserul web, poate afișa o imagine utilizând imformațiile conținute în fișierul SVG. Formatul descris în limbajul grafic textual se aplică numai graficelor bidimensionale, dar poate să mai susțină și interactivitatea, animația și scripturile.
Avantajele extensiei SVG
Scalabilitate. Prima și cea mai importantă caracteristică este faptul că nu este limitată de dimensiune sau rezoluție. Fișierele SVG păstrează aceeași calitate și focalizare indiferent de dimensiunea ecranului pe care sunt afișate, ceea ce înseamnă că aceasta va apărea întotdeauna, indiferent de situație, clară.
Dimensiuni mici de grafică. Imaginile raster nu sunt la fel ca vectorii. Putem oricând reduce graficul, ceea ce nu va afecta calitatea acestuia, dar același lucru nu va funcționa și în cazul creșterii. În cazul fișierelor SVG, greutatea acestora va rămâne întotdeauna neschimbată, indiferent de dimensiunile graficului, pentru că mărimea acestora crește în funcție de numărul de detalii conținute, precum straturi, gradienți, animații sau efecte. Tocmai din acest motiv, un fișier SVG este ideal pentru logo-uri, fonturi sau diagrame.
Alătură-te celor 600 000+ de utilizatori și creează site-uri gratuit, fără cunoștințe de programare
Viteza de încărcare. Având în vedere dimensiunea redusă a fișierelor, ceea ce implicit înseamnă și viteză de încărcare a paginilor, SVG poate fi extrem de eficientă atunci când îl adăugăm direct în codul HTML. Pe baza acestuia, browserul ”desenează” graficul fără a fi nevoie de o descărcare. Asta înseamnă că încorporarea SVG în codul HTML, acțiune numită și ”SVG inline”, va elimina cererea HTTP de a încărca grafica.
Pentru a afla a multe metode de îmbunătățire a vitezei de încărcare a site-ului, vezi acest articol.
SEO. Imaginile normale nu au conținut pentru indexare decât dacă le vom adăuga atributele alt și titlul. În schimb, imaginile SVG sunt definite în fișierele XML, astfel încât să putem pune cu ușurință cuvinte cheie și descrieri care vor fi recunoscute și indexate de păianjenii motorului de căutare.
Animații. Fișierele SVG pot fi stilizate și animate, inclusiv folosind CSS sau JavaScript. Efectele precum transformarea sau tranziția, pe care le folosim în elementele HTML, pot fi, de asemenea, utilizate într-un fișier SVG. Sigur că, pentru asta, veți avea nevoie de cunoștințe adecvare despre codificare, dar posibilităție sunt enorme.
Editare. Aceste fișiere SVG pot fi editate în programe speciale vectoriale, precum Adobe Illustrator și Xd, Corel Draw sau Sketch.
În creatorul WebWave puteți foloși cu ușurință grafice imaginile vectoriale SVG și instrucțiuni de folosire. Avem sute de elemente grafice, iar găsirea celui potrivit pentru dumneavoastră nu ar trebui să fie o problemă. Țineți minte că alegerea SVG vă va ajuta să mențineți claritatea și calitatea imaginilor pe fiecare ecran pe care va fi afișat site-ul dumneavoastră.
Sumar
Calitatea elementelor afișate pe ecran este un aspect din ce în ce mai căutat, cu adevărat necesar. Tocmai de aceea ar trebui să ne alegem cu grijă grafica pentru site-ul nostru. Deoarece fișierele SVG sunt responsive, animate și complexe, nu ar trebui să existe niciun motiv pentru care noi să evităm să le folosim. Alegerea principală pentru fotografie, probabil că va rămâne în continuare cea bitmap, datorită adâncimii de culoare, dar pentru elemente, precum logo-uri, icoane, fonturi, grafica vectorială este ideală. De precizat ar mai fi și faptul că fișierele SVG sunt susținute de toate browserele moderne, mai puțin de versiunile mai vechi de la Internet Explorer (de la 8 în jos) și Android nu acceptă acest format. Faptul că pot fi mărite sau micșorate extrem de mult și își păstrează calitatea, imaginile SVG sunt o alegere potrivită chiar și pentru cele mai pretențioase dispozitive.
Ce părere ai despre această extensie? Folosești fișiere SVG pe site-urile tale?
Vezi cât de repede poți crea un site web!
Autor: Cristian Lenga
Cele mai citite articole.
Materiale.
Creează Site-uri Web si Magazine Online cu ajutorul platformei WebWave ! Alege unul dintre șabloanele deja optimizate pentru dispozitivele mobile și modifică-l după propriile necesități sau începe cu o pagina curată.
Scrie-ne pe chat
De luni până vineri, de la 9:00 până la 17:00
Acest site a fost creat în cu ajutorul platformei WebWave
Urmărește-ne pe:

%22%3E%3Cpath%20d%3D%22M8%207q0-0.828-0.586-1.414t-1.414-0.586-1.414%200.586-0.586%201.414%200.586%201.414%201.414%200.586%201.414-0.586%200.586-1.414zM9.078%207q0%201.281-0.898%202.18t-2.18%200.898-2.18-0.898-0.898-2.18%200.898-2.18%202.18-0.898%202.18%200.898%200.898%202.18zM9.922%203.797q0%200.297-0.211%200.508t-0.508%200.211-0.508-0.211-0.211-0.508%200.211-0.508%200.508-0.211%200.508%200.211%200.211%200.508zM6%202.078q-0.055%200-0.598-0.004t-0.824%200-0.754%200.023-0.805%200.078-0.559%200.145q-0.391%200.156-0.688%200.453t-0.453%200.688q-0.086%200.227-0.145%200.559t-0.078%200.805-0.023%200.754%200%200.824%200.004%200.598-0.004%200.598%200%200.824%200.023%200.754%200.078%200.805%200.145%200.559q0.156%200.391%200.453%200.688t0.688%200.453q0.227%200.086%200.559%200.145t0.805%200.078%200.754%200.023%200.824%200%200.598-0.004%200.598%200.004%200.824%200%200.754-0.023%200.805-0.078%200.559-0.145q0.391-0.156%200.688-0.453t0.453-0.688q0.086-0.227%200.145-0.559t0.078-0.805%200.023-0.754%200-0.824-0.004-0.598%200.004-0.598%200-0.824-0.023-0.754-0.078-0.805-0.145-0.559q-0.156-0.391-0.453-0.688t-0.688-0.453q-0.227-0.086-0.559-0.145t-0.805-0.078-0.754-0.023-0.824%200-0.598%200.004zM12%207q0%201.789-0.039%202.477-0.078%201.625-0.969%202.516t-2.516%200.969q-0.688%200.039-2.477%200.039t-2.477-0.039q-1.625-0.078-2.516-0.969t-0.969-2.516q-0.039-0.688-0.039-2.477t0.039-2.477q0.078-1.625%200.969-2.516t2.516-0.969q0.688-0.039%202.477-0.039t2.477%200.039q1.625%200.078%202.516%200.969t0.969%202.516q0.039%200.688%200.039%202.477z%22%3E%3C%2Fpath%3E%3C%2Fsvg%3E)