21 de tehnici pentru un web design profesional
Pagina web este deseori primul element al companiei, cu care se întâlnesc clienții noștri potențiali. Dorim sau nu, în baza modului în care arată această pagină, vizitatorii își vor crea o imagine asupra afacerii noastre. Pagina noastră este profesională, dezordonată, elegantă?
Merită să vedeți ce tehnici noi de web design, UX sunt aplicate și să decideți în ce mod să efectuați update-ul paginii proprii. Cunoașterea soluțiilor noi este foarte importantă, întrucât atrag interesul potențialilor clienți pe un timp mai îndelungat.
Notă
Adoptarea soluțiilor inovative de web design poate adăuga originalitate site-ului. Însă lista de sus nu este o rețetă pentru ”cea mai bună pagină web”, întru-cât este nevoie de a păstra un echilibru în toate și de a tinde spre moderare. Totul ce continuă a fi actual, este cel mai valoros: grija față de utilizator, ușurința navigării pe dispozitivele mobile și amplasarea conținutului de înaltă calitate. Cel mai important este ca pagina noastră să fie un proiect individual, atractiv, executat pentru client.
Cuprins
În acest articol am descris 20 de tehnici de web design avansate care te vor ajuta să creezi un site unic, cu o imagine de brand bine evedențiată.
(Fă click pe link pentru a ajunge la partea corespunzătoare)
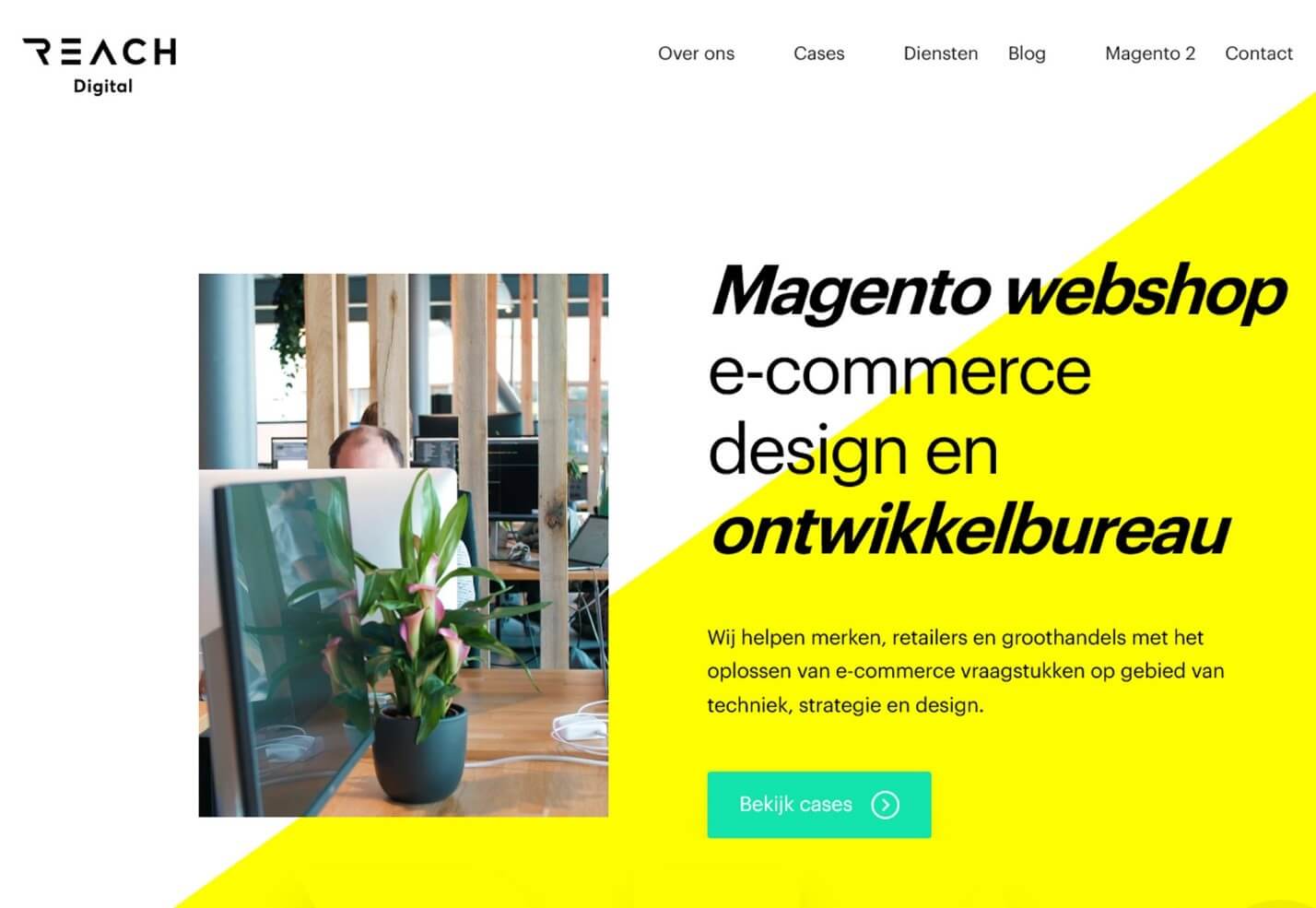
Navigare minimalistă
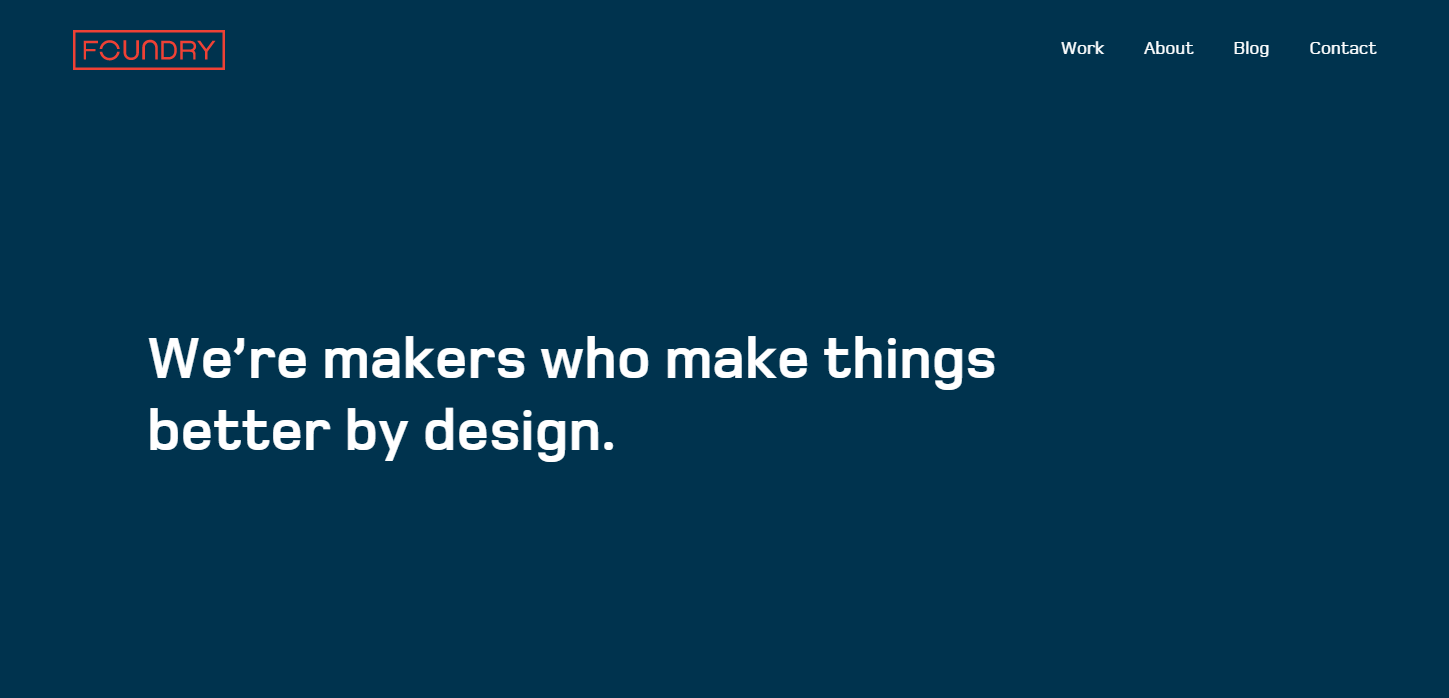
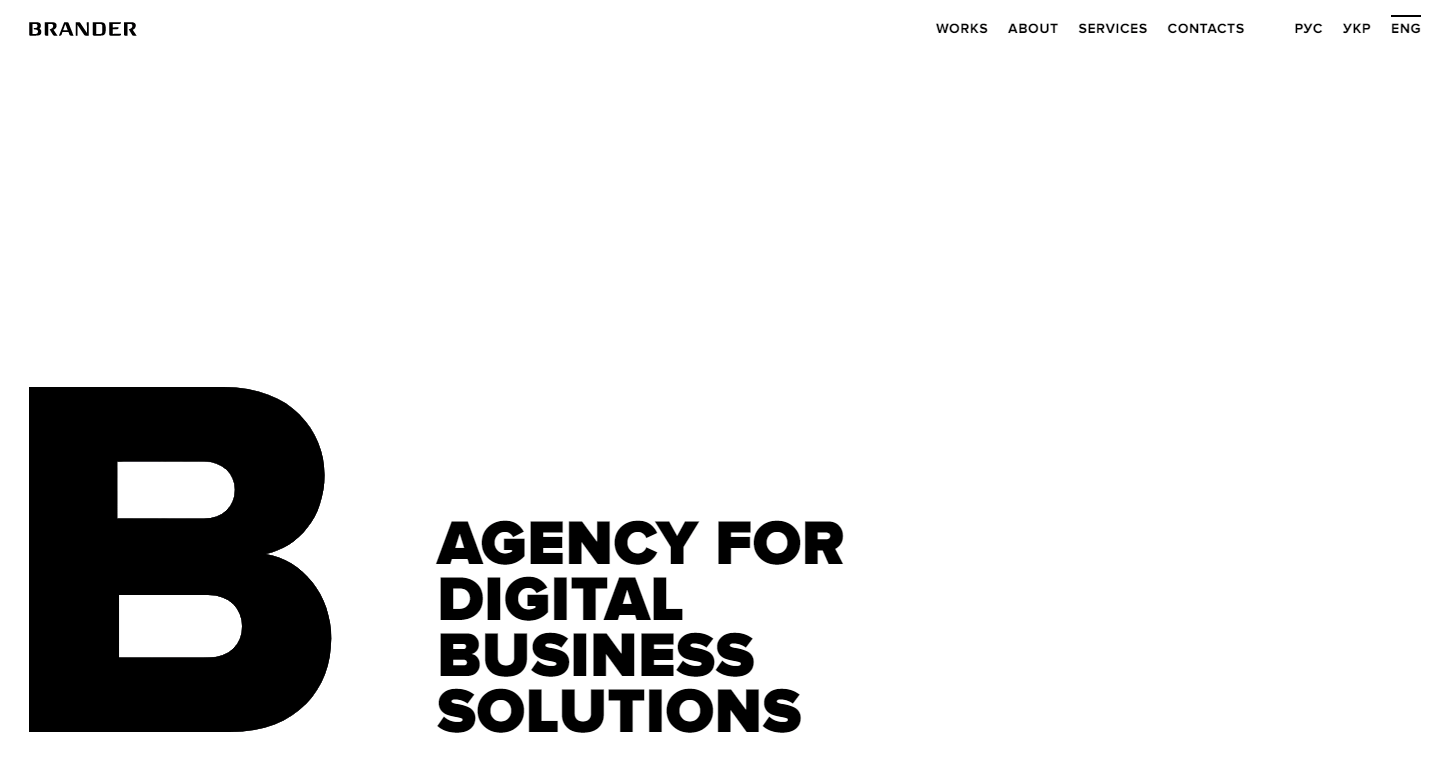
Minimalismul intră din ce în ce mai mult în agenda publică. Oamenii doresc să ducă o viață minimalistă, fără zeci de obiecte prin casă, haine sau electronice. Această soluție a fost transmisă, din fericire, și în zona de web design.
Astfel, designer-ii se folosesc de acest minimalism și în crearea de site-uri web. În ce mod? Ei bine, ideea minimalismului e să ai cât mai puține elemente pe un website. Astfel, minimalismul se poate traduce prin următorii termeni: ”exact ce ai nevoie pentru o experiență plăcuta pe un site web!”.
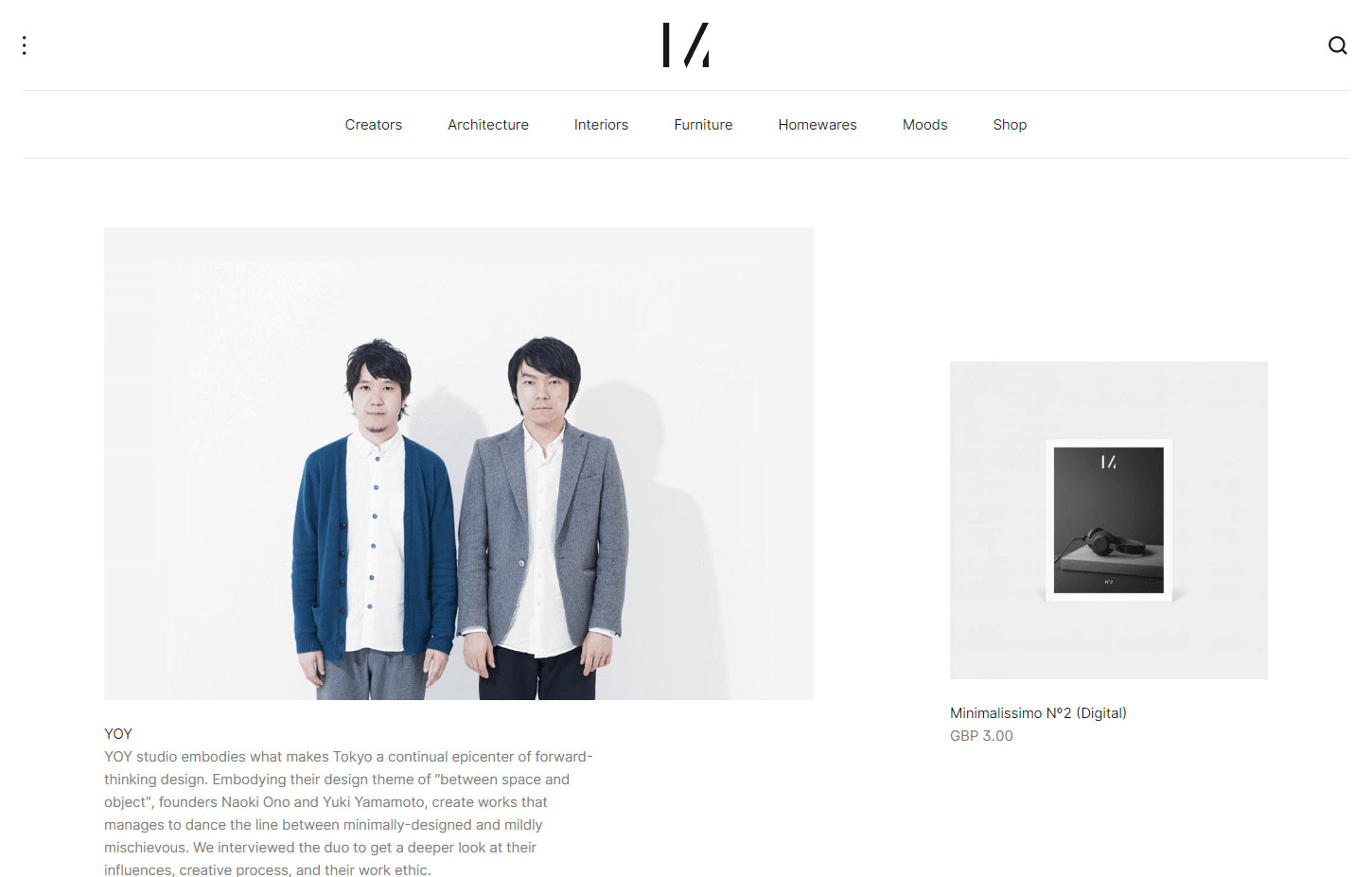
Exemplele de mai sus sunt extrem de explicite. Culori simple, elemente supra-dimensionate și o navigare extrem de intuitivă. O experiență plăcută pentru orice utilizator!
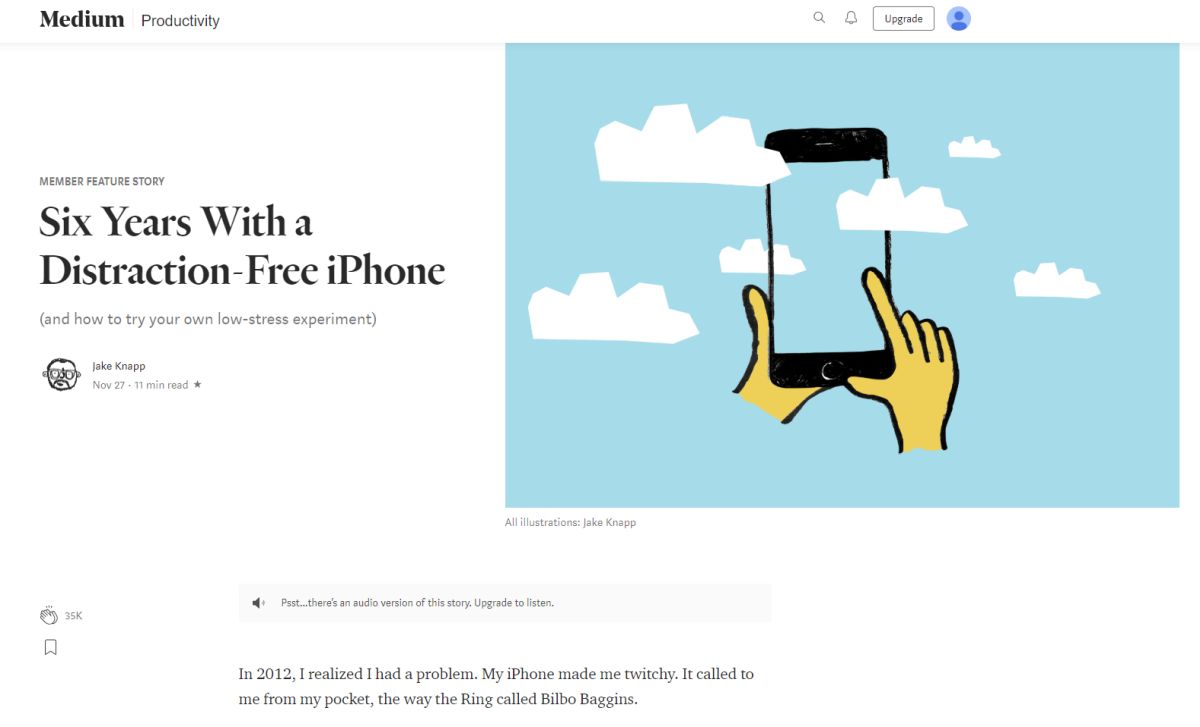
Spațiile albe, plăcerea ochiului
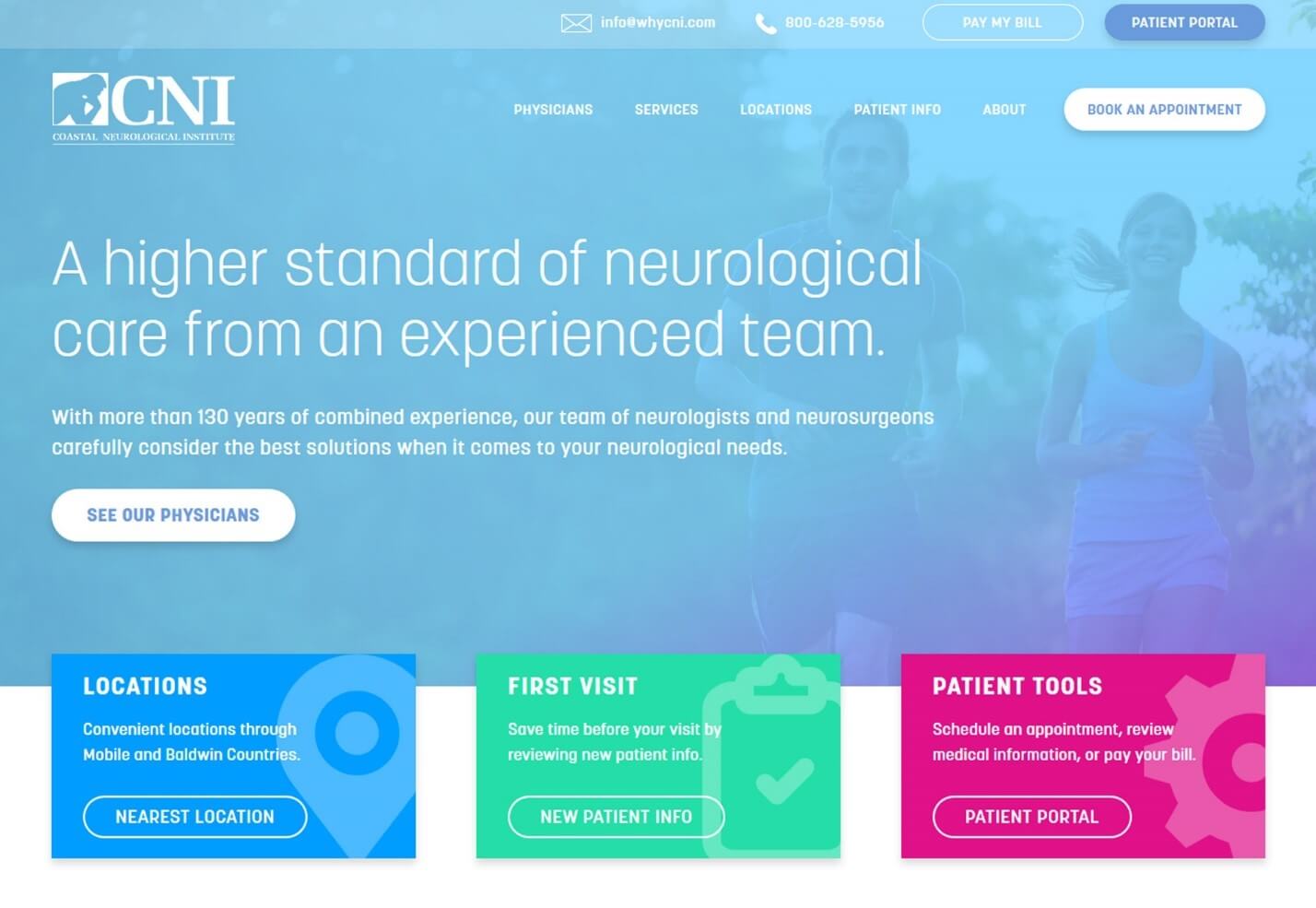
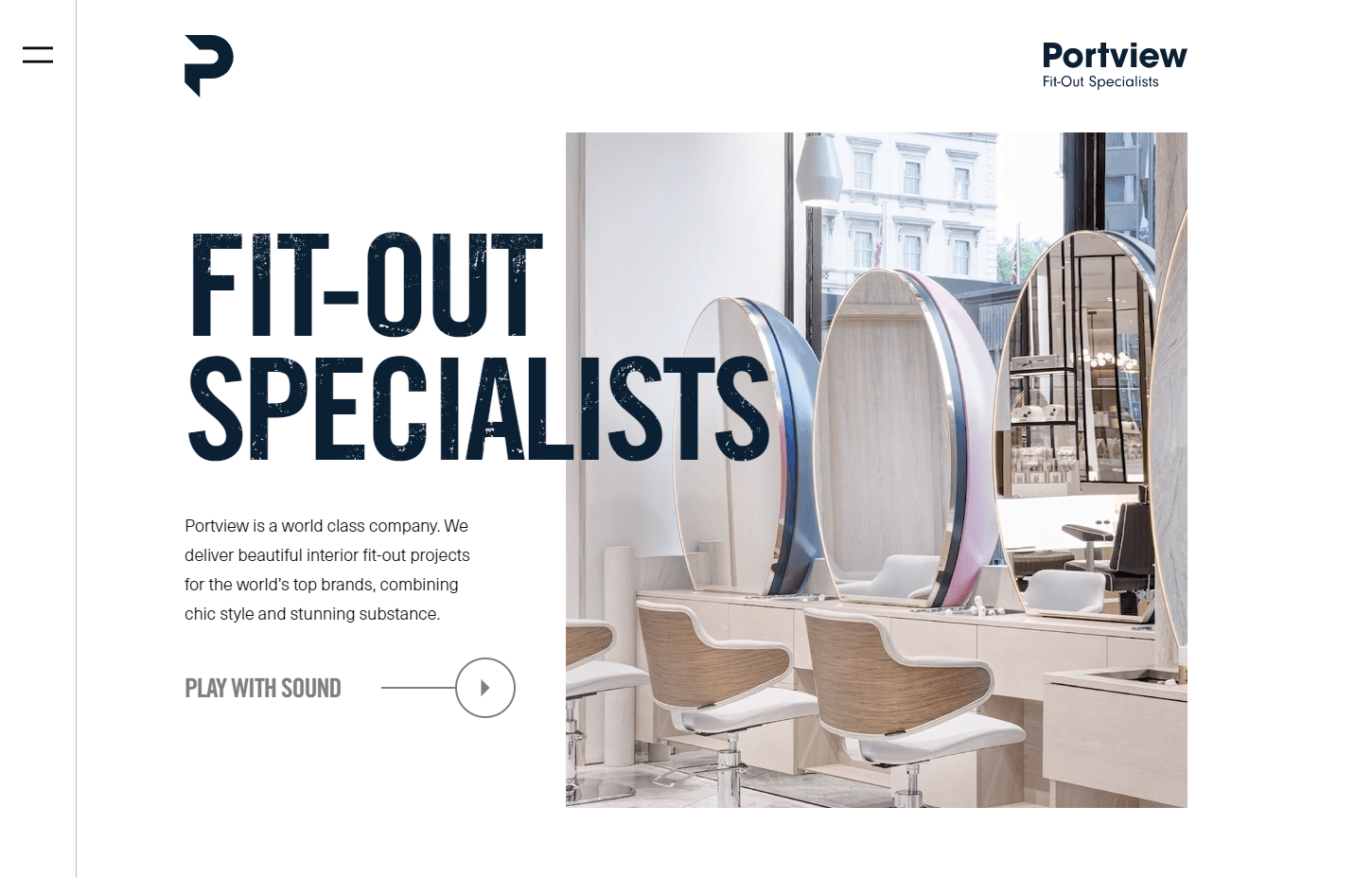
Ei bine, odată cu apariția minimalismului ca concept de design, era clar că site-urile web vor merge pe design-uri simple și ușor de navigat. Datorită acestui fapt, spațiile albe pe site-uri vor fi alegerea multor designeri în acest an.
Pe lângă asta, un alt factor poate fi considerat și ideea de cadrare a unor elemente importante ale website-ului. În cazul unor elemente grafice de notorietate, încadrarea acestora cu ajutorul unor spații albe va ajuta utilizatorul să se concentreze spre zona dorită de tine.
După cum puteți vedea, atmosfera website-ului este una foarte aerisită, iar elementele principale sunt foarte ușor de observat de către utilizator! Credeți că veți folosi acest concept în 2020? 😄
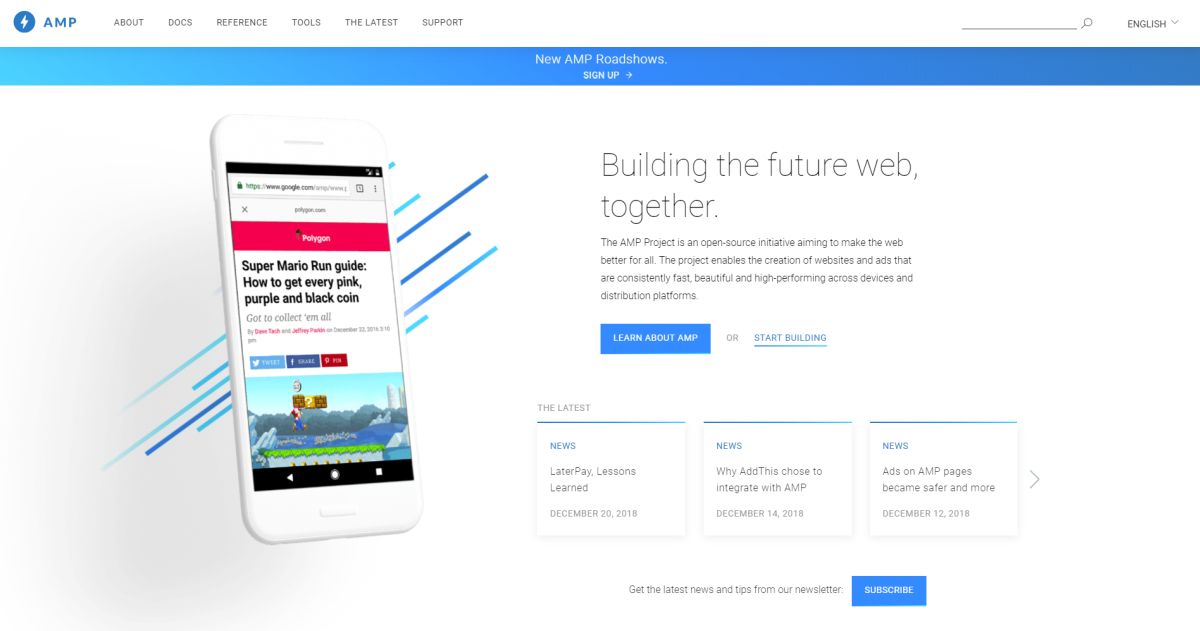
Combinarea pozelor cu ilustrații
Conform 99designs elementele grafice precum ilustrații sau desene sunt din ce în ce mai în vogă, însă pozele nu au mai fost atât de folosite în 2019 precum în alți ani.
Acest fapt este o mare greșeală, pe care mulți web designeri o recunosc și au speculat-o. Însă moda cu website-uri pline cu poze stock este de mult trecută.
O combinație importantă în materie de design este împreunarea conceptului aproape dispărut de poze pe website cu ilustrațiile și elementele grafice.
De asemenea, crearea unui site web este mult mai facilă în momentul în care nu pui doar ilustrații, care necesită timp sau bani. Pozele sunt, de multe ori, gratis, iar o poză stock aleasă bine poate avea același impact ca una originală. Să vedem câteva exemple!
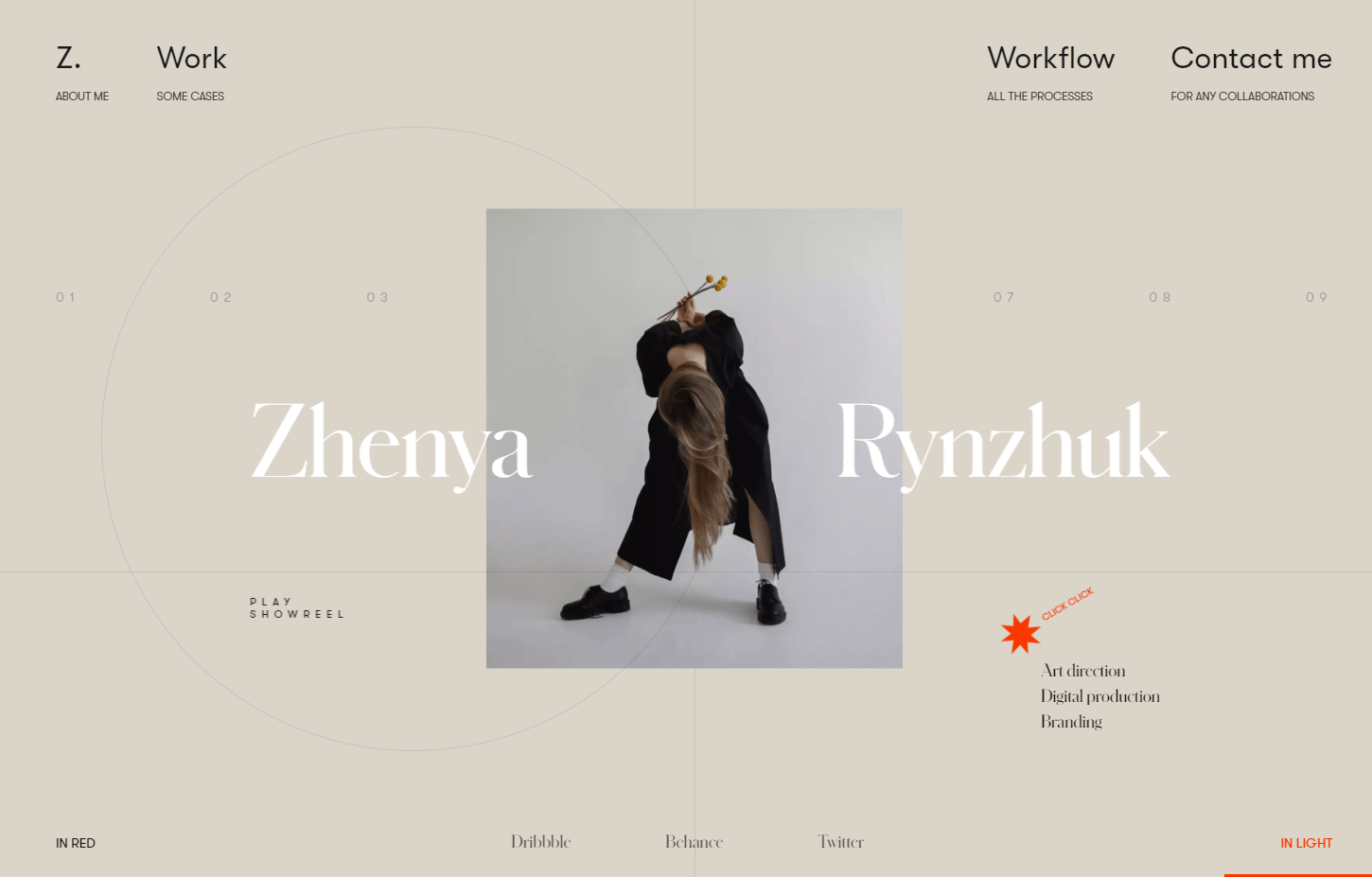
Website-ul Stoneware chiar e un exemplu ideal de combinare a celor două concepte. Tranziția este insesizabilă, dar totuși atât de frumos realizată.
Creat de Zhenya Rynzhuk
Umbre și elemente care levitează
Ideea umbrelor în design-ul unui website există deja de ceva timp, dar combinația acestui concept cu elementele care levitează (floating elements) este una care, sincer, ne-a luat prin surprindere pe toți.
Această juxtapunere atât de creativă creează, pentru unele site-uri web, ideea de operă de artă. De asemenea, din punctul de vedere al experienței utilizatorului pe website-ul tău, elementele care levitează transmit ideea că sunt clickable sau de mare importanță. Astfel, utilizatorul tău se va concentra pe acestea, iar website-ul tău va arăta mult mai îngrijit.
Creat de Mike, prin Creative Mints
Creat de JPSDesign
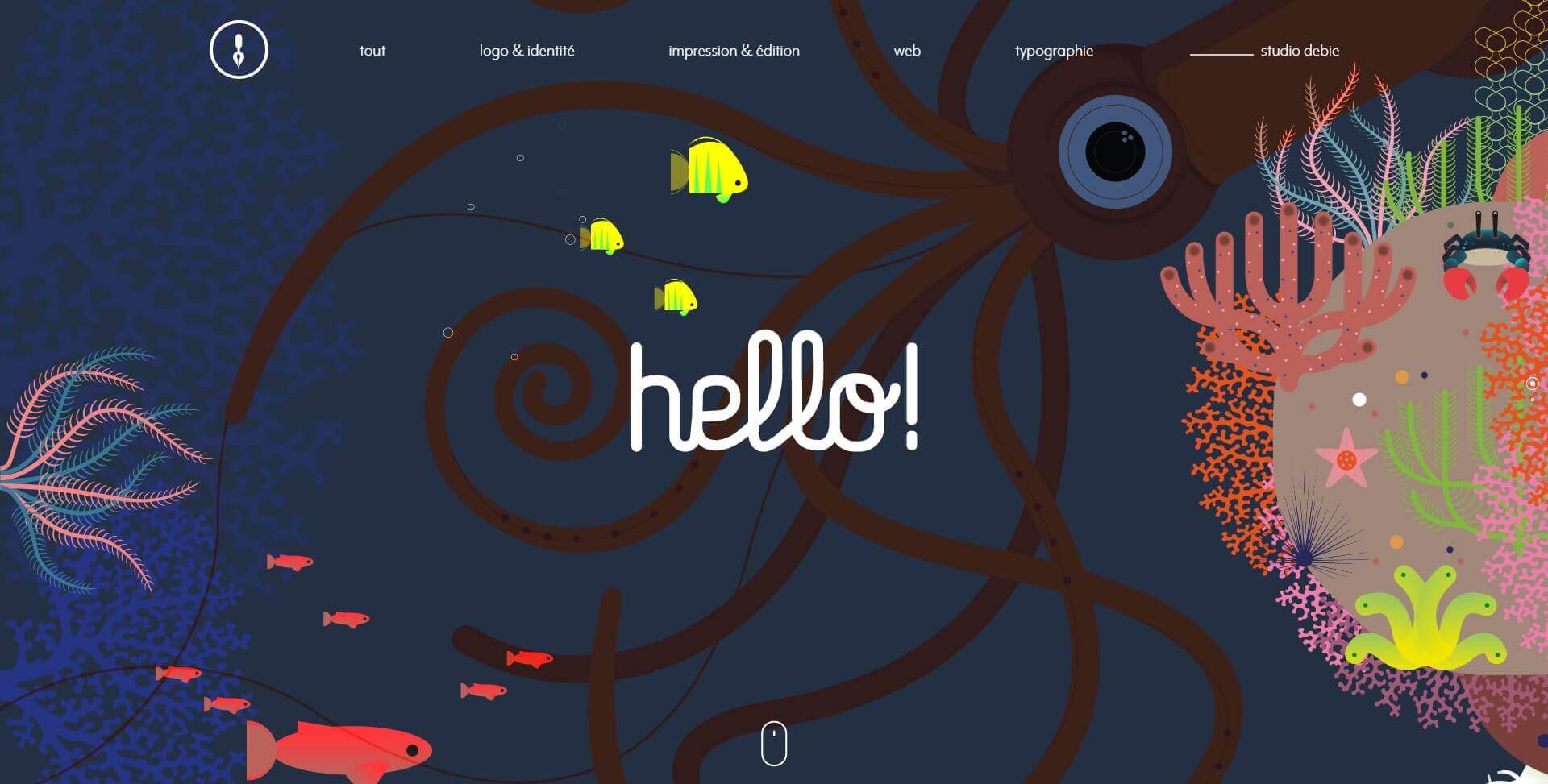
Concepte 3D din ce în ce mai imersive
Ideea de tri-dimensional în web-design prinde din ce în ce mai mult contur, odată cu ușurința creării acestor elemente pentru designerii profesioniști și disponibilitatea acestor elemente pe piețe online pentru elemente grafice, precum Envato.
Însă conceptele 3D care imersează utilizatorul în website și în lumea conceptului acesta o să fie la mare căutare în 2020. Deși sunt mai greu de realizat, aceste elemente merită tot procesul.
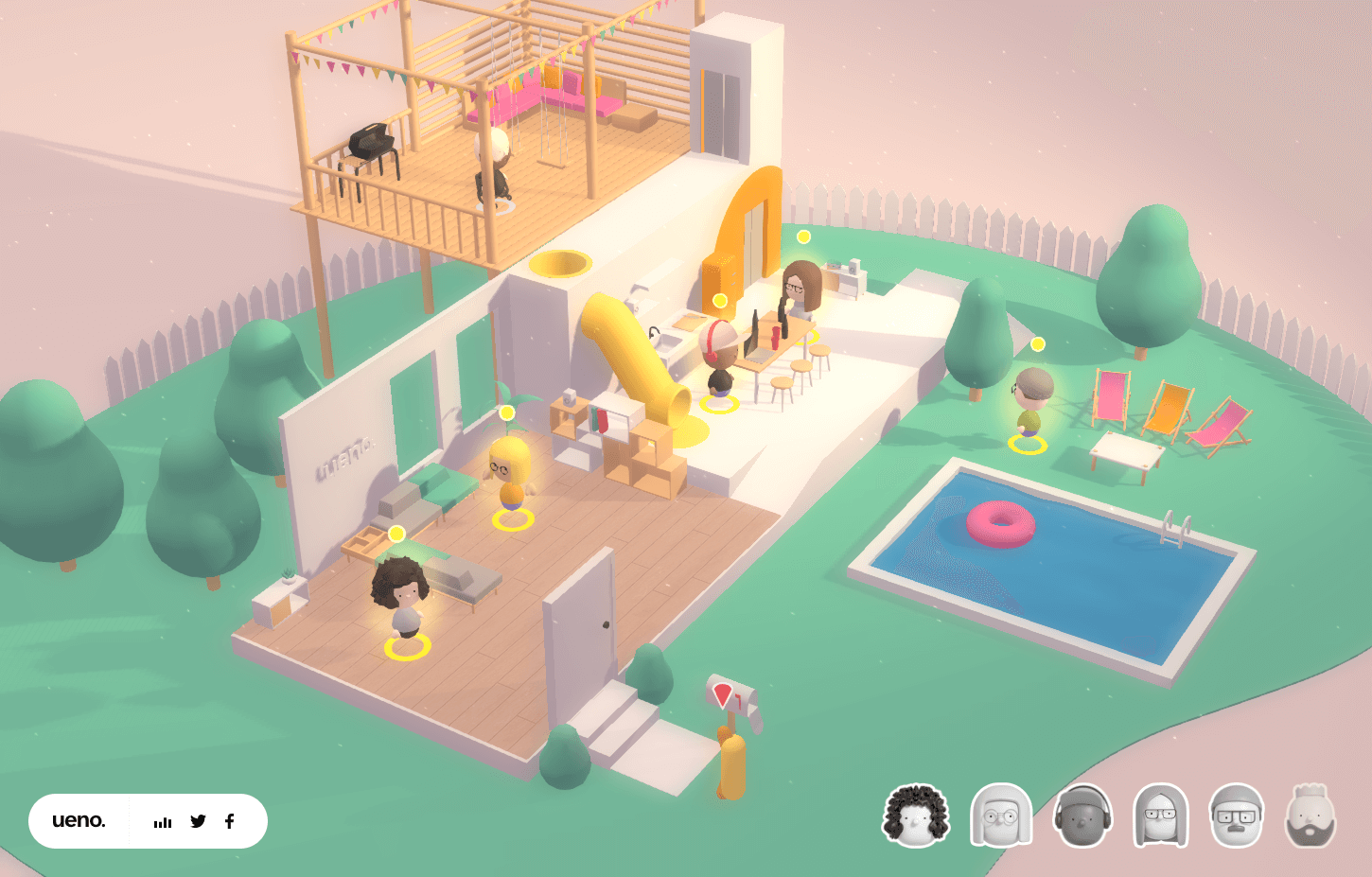
Cum au fost ele implementate în unele website-uri?
Ambele concepte sunt orientate spre o idee ludică, de joc, care poate captiva minte oricărei persoane!
Modul întunecat - o tehnică din ce în ce mai prezentă
Modul întunecat (dark mode) a fost implementat, în ultimii ani, și de cele mai importante site-uri web sau aplicații din lume (Facebook, Facebook Messenger, Youtube, Instagram), în principal datorită beneficiilor pe care acest mod le are asupra ochilor.
Lumina albastră difuzată de ecranul computerului poate cauza probleme pe termen lung asupra vederii. Astfel, folosirea acestui mod, când e posibil, este cel mai frumos cadou pe care puteți să-l faceți ochilor dumneavoastră
Un alt beneficiu al acestui tip de design web este faptul că ecranele OLED profită mult mai bine de astfel de moduri întunecate, deoarece consumă mai puțină baterie.
Pe lângă aceste beneficii, modul întunecat ajută la încadrarea elementelor în pagină și asigură că unele elemente sunt extrem de vizibile pentru utilizator.
Creat de kukuhaldy
Creat de akorn.creative
Design responsiv (flexibil)
Vremea website-urilor cu layout fix a cam apus. Computerele de tip desktop nu mai domină de ceva timp în experiența noastră de navigare datorită apariției tabletelor și a telefoanelor inteligente. În prezent, site-urile trebuie să fie flexibile la variațiile de dimensiuni – tehnologie, confirmată și susținută de Google. Soluția cea mai bună o reprezintă designul responsiv, care să permită schimbarea proporțiilor și a orientării, indiferent de dispozitivul de pe care este accesat site-ul tău.
Suport pentru ecrane de tip retină
Odată cu apariția noilor tablete iPad, precum și a celor de la Windows și Google, calitatea afișării s-a îmbunătățit rapid. De asemenea, atunci când vine vorba de rezoluție, am trecut print mai multe etape odată cu evoluția internetului și încă sunt folosite rezoluții diferite. O densitate de pixeli mai mare permite proiectanților să creeze site-uri care să impresioneze vizual, să utilizeze imagini uimitoare și să creeze tranziții uluitoare.
Forme geometrice și design plat
Cu toții suntem atrași de formele frumoase a unui site, dar și de gustul cu care a fost făcut și ideea de bază a sa. De foarte multe ori, un simplu site poate să devină o operă de artă.
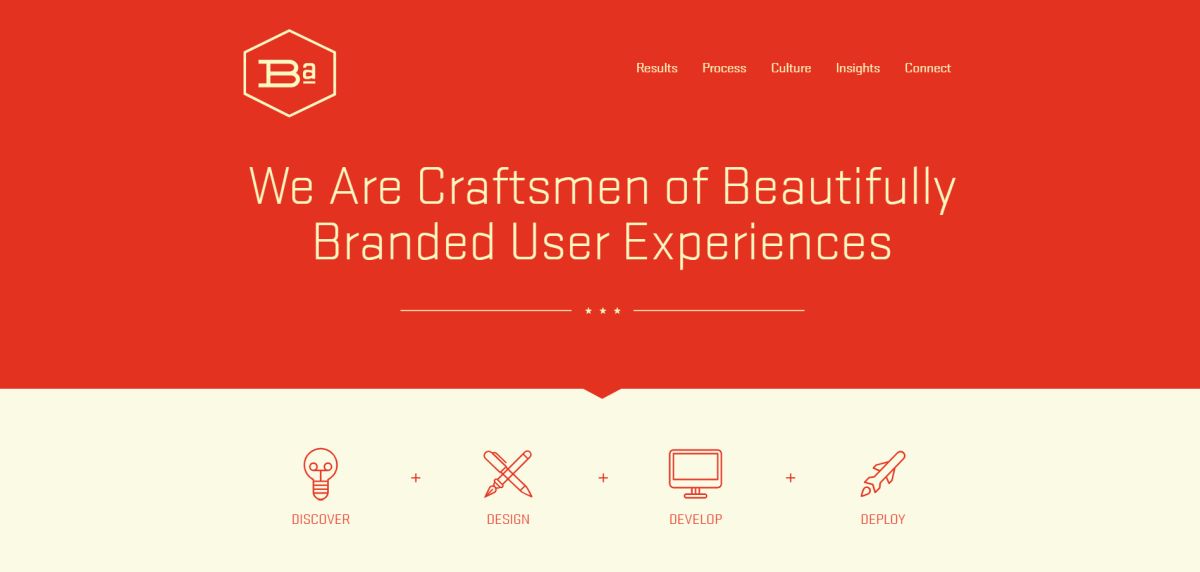
Îmbinarea formele geometrice elegante cu un design plat vor îmbunătăți lizibilitate a paginii. Culorile clare și diferite între obiecte sunt importante nu numai pe paginile cu acces ridicat, dar și pe dispozitivele mobile.
https://www.brandaiddesignco.com/
Parallax Scrooling
Aceasta se referă la poziționarea fixă a imaginilor de fundal în anumite secțiuni permițând conținutului să fie derulat fără probleme. Efectul este unul impresionant și poate fi folosit cu eficiență. Vezi aici ce efecte poți obține cu Prallax în WebWave.
Filme în fundal. Videoclipurile de fundal pot provoca interes și încurajează utilizatorii să rămână pe site. Este recomandat ca într-un astfel de videoclip să arătați despre ce este site-ul, ce informații sau subiect conține. Este un mod foarte bun de a atrage vizitatorii și de a-i menține pe site. Dacă acest film va fi bine optimizat nu va provoca probleme pentru browserele web moderne.
Alătură-te celor 600 000+ de utilizatori și creează site-uri gratuit, fără cunoștințe de programare
Plan asimetric al paginii
Această opțiune folosește ceea ce place ochiului. Cu toate că aspectul paginii tale ar trebui să fie simetric, iar cel mai important conținut centrat, apariția elementelor care perturbă această simetrie atrage, cu siguranță, atenția.
Tocmai din acest punct de vedere, inserarea unor elemente care nu ar avea ce căuta, în mod normal, în acel loc vor atrage atenția utilizatorilor. Poate fi o imagine cu un obiect de cheie, în afara axei verticale a paginii. Totuși, este bine să nu se exagereze cu această soluție. Folosită o dată nu este rău, dar mai des poate deveni supărătoare.
Microanimații și microinteracțiuni
Un site web care încurajează utilizatorii să interacționeze sau care surprinde cu animații mici este unul cu adevărat grozav. Dar pentru aceste intervenții ar trebui să fie în adevăratul sens al cuvântului ”micro”. O animație mică, așezată strategic pentru a interacționa cu utilizatorul, este binevenită, atâta timp cât nu îl va împiedica să folosească site-ul.
Acestea pot fi folosite pentru a spune o poveste sau pentru a arăta ceva interesant sau pur si simplu pentru a activa utilizatorul. Această soluție poate include chiar și ferestre modale bine alese sau animații care rulează automat și care pot surprinde vizitatorii.
Minimalism
A trecut de mult pragul de a fi o tendință și a ajuns o anumită normă în crearea site-urilor web. Chiar și așa, pentru mulți poate fi încă o noutate. Minimalismul în designul site-urilor web este o tehnică destul de cunoscută. Mulțumită acestuia, site-urile web arată doar cele mai importante lucruri și sunt și de departe prietenoase cu utilizatorul, iar acestea pot încânta.
Ecranul împărțit în două- Split screen
Ecranul împărțit sau split screen reprezintă o abordare interesantă, atât din punct de vedere estetic, cât și funcțional pentru un website.
Pe varianta de desktop a unui website vei obține conținut dublu, iar pe cea de mobil, conținutul este suprapus. În orice caz, userii nu vor simți că au pierdut ceva doar pentru că au trecut de la un device la altul, iar asta este întotdeauna un plus. Web designerii ar trebui să aleagă cel mai bun format, care să se potrivească pe mai multe device-uri, mai ales că din ce în ce mai mulți utilizatori vizitează un website folosindu-și telefonul.
Funcțiunea și forma split screen-ului nu s-au schimbat semnificativ. O tehnică inovatoare este împărțirea ecranului pe diagonală. Această simplă modificare atrage atenția utilizatorului, captivându-i atenția. De aceea merită încercată.
Un alt avantaj al acestei tehnici de web design este faptul că se potrivește cu orice tip de conținut. De la site-uri mici, până la conținut masiv, acest concept nou este engaging pentru utilizatori și are o funcționalitate ridicată.
Suprapuneri de culori și transparență
Un alt concept în web design cu o popularitate crescută este folosirea suprapunerii unei culori cu transparență peste o imagine sau un video. Această tehnică este populară pentru că ajută la crearea unui efect de layering care ușurează includerea unui text deasupra unei imagini, mărind grandul de contrast dintre cele două.
Web designerii folosesc această tehnică pentru ca imaginea de fundal să fie greu de observat la prima vedere.
Din punct de vedere estetic, are beneficii multiple. Există destulă textură și adâncime conferite de suprapunere, ceea ce creează mai mult interes vizual, în comparație cu un fundal monocolor.
Desigur, există si dezavantaje, la fel ca și în alte tehnici de web design. Spre exemplu, se pierde informația legată de ce transmite imaginea acoperită. Așa că, rămâne întrebarea dacă acest concept chiar funcționează. Este adevărat că arată bine, dar se transmite informația dorită prin intermediul imaginii de fundal?

Culori neobișnuite
Timp de mulți ani companiile utilizau culori sigure, calme. Acum din ce în ce mai multe persoane au curajul de a utiliza culori și nuanțe vii, sau chiar suprasaturate. Parțial aceasta este influențat de progresul tehnologic și de display-urile din ce în ce mai bune, care permit reproducerea cestor culori. Culori vii, sau chiar contradictorii permit atragerea atenției vizitatorilor noi, ceea ce în special va fi util pentru întreprinderile noi. Însă dacă activăm pe piață, mulți ani și dorim să ne ”despărțim” de nuanțele calme și să încercăm culori îndrăznețe, acesta este momentul potrivit pentru schimbări.
Având intenția de a încerca culori ne-standarde, trebuie de ținut minte că preferințele ce țin de culori sunt foarte subiective. Combinația vie poate arăta perfect pentru o persoană, iar pentru alta prea aprins și copleșitoare. Din această cauză este nevoie să cunoaștem vizitatorii noștri și preferințele lor.
Imaginea full-screen
Imaginile pe paginile web au fost și sunt foarte importante. Utilizarea lor ca element de fundal permite să ne ”povestim mai bine istoria” fără un număr mare de cuvinte. Defapt, multe pagini și în trecut au avut fundal pe tot ecranul de înaltă calitate, însă o parte din utilizatori nu au avut acces la tehnologiile noi și la conexiunile rapide de Internet.
Astfel, mulți web designeri aleg imagini principale care acoperă ecranul. De obicei, celelalte elemente apar pe suprafața imaginii.
Pentru a obține cele mai bune rezultate, acest concept se potrivește cel mai bine cu o imagine de calitate înaltă. Aceasta trebuie să fie interesantă, memorabilă, iar celelalte elemente trebuie să se potrivească perfect.
Din punct de vedere estetic, acest tip de website arată foarte bine, dar există și dezavantaje, precum lipsa de contrast dintre imaginea principală și celelalte elemente, mult spațiu nefolosit sau useri derutați, care nu știu ce să facă mai departe, după această pagină.
Website-urile care se potrivesc cel mai bine cu acest concept de design sunt cele care prezintă puțin conținut și vizualuri puternice. De asemenea, butoanele de Call to Action trebuie să fie atrăgătoare pentru a determina utilizatorii să navigheze mai departe, pe site.
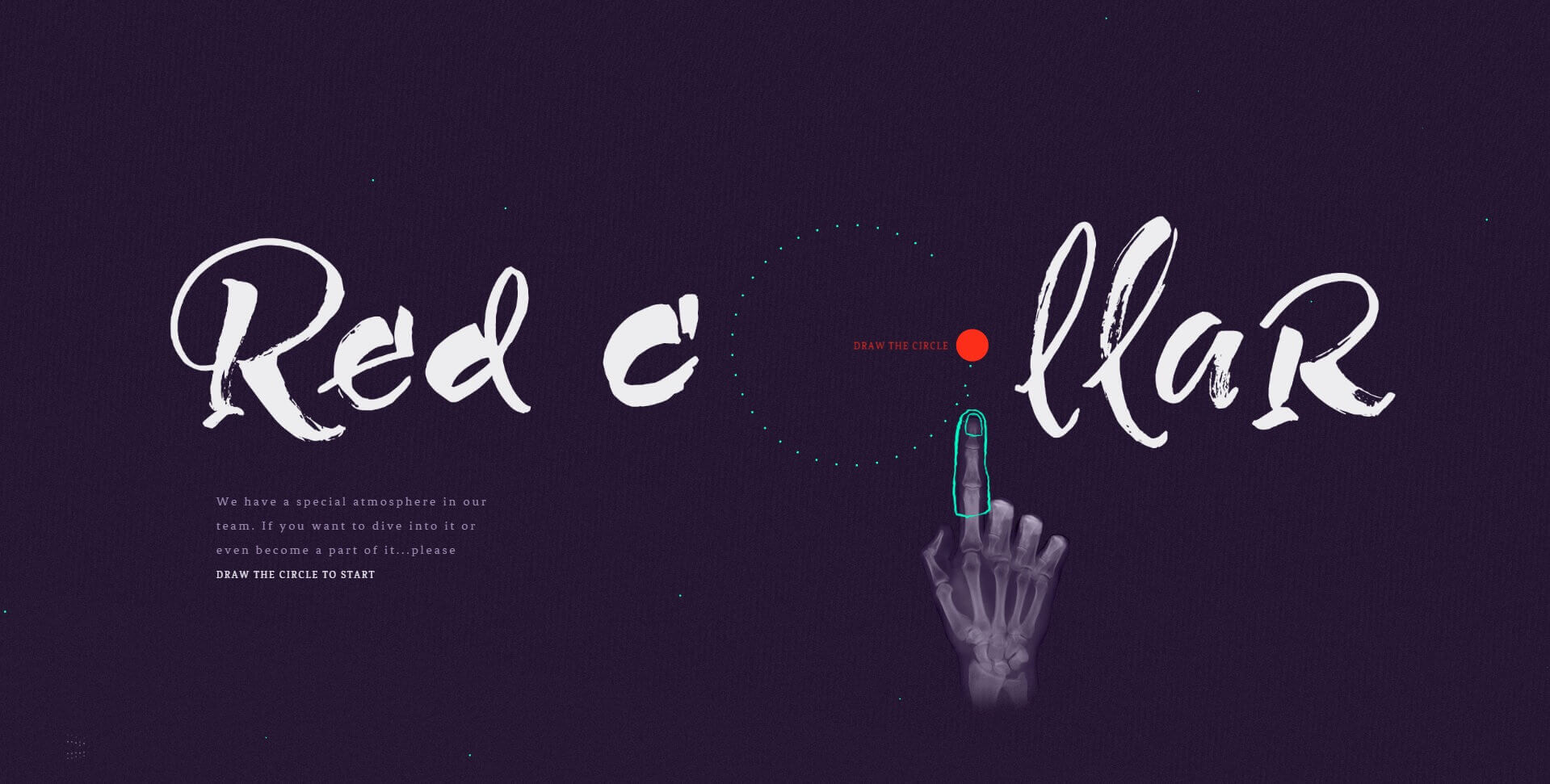
Aproximativ o jumătate din designul unui site este reprezentat de text, foarte important este ca fonturile folosite să fie plăcute la vedere și ușor de descifrat de pe orice dispozitiv.
Tipografia a fost mereu un instrument vizual puternic, capabil să genereze emoții și să ofere un ton special paginii web, totodată transmițând informații importante. Rezoluția dispozitivelor devine din ce în ce mai mare, ceea ce simplifică navigarea pe pagină, deschide ușa fonturilor ne-standarde și crearea proiectelor personalizate.
Fontul, împreună cu imaginile, animațiile și culorile asigură vizitatorului o experiență unică. Multe browser-i, datorită fișierelor CSS, pot deservi caractere tipografice executate manual. O soluție inovatoare o reprezintă literele mari, headline-uri de contrast, care vor oferi proiectelor dinamică, vor îmbunătăți UX (User Experience) și vor menține interesul utilizatorilor.
O resursă indispensabilă de fonturi web gratis o reprezintă Google Fonts, însă puteți folosi și alte fonturi cumpărate.
Independent de cât de mult vom experimenta cu fontul, cu dimensiunile și stilul acesteia, trebuie să reținem că fontul trebuie să fie citeț
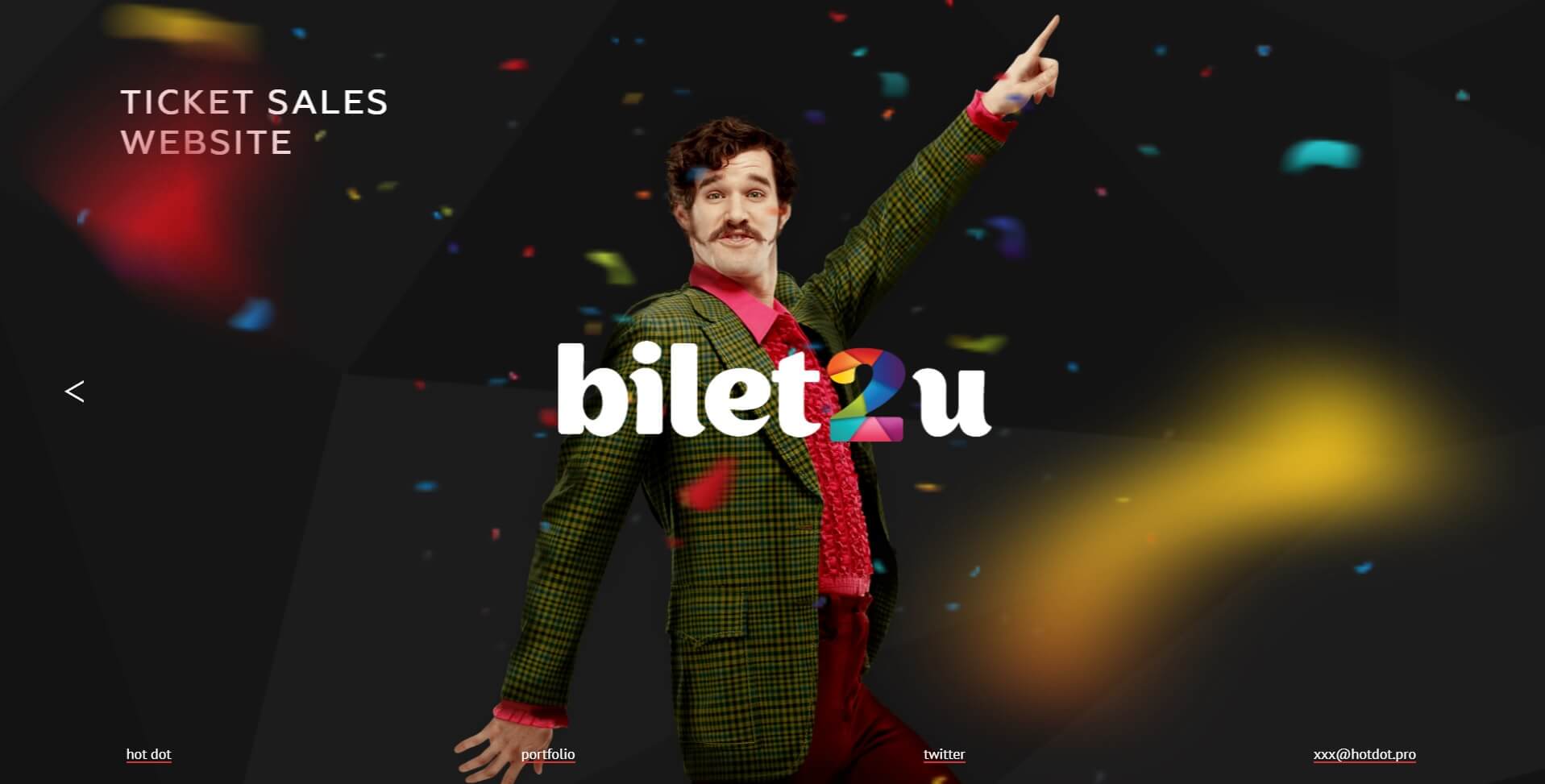
Meniul în partea de jos a ecranului
Dispozitivele mobile au depășit calculatoarele în privința numărului de platforme cu ajutorul cărora oamenii utilizează Internetul. Cota lor în traficul global va crește în mod stabil. Din această cauză este nevoie de o grijă deosebită față de utilizatorul mobil, mai mult de cât oricând anterior. Design web responsiv (RWD) este obligatoriu, dar nu prezintă unicul impact al utilizării dispozitivelor mobile.
Toți cunoaștem, că oamenii sunt obișnuiți cu vizualizarea conținutului de la stânga la dreapta, dar și click-area telefonului la capătul de jos, vizualizând aplicațiile mobile. Pentru că majoritatea persoanelor ține smartphone-ul cu degetul mare amplasat aproape de partea de jos a telefonului mobil, unele aplicații amplasează de-acum cele mai importante butoane sau sistemul de navigare în acest loc.
Aceste modificări UI (User Interface), într-o măsură considerabilă, se datorează aplicațiilor online (în special social media), iar programatorii încep proiectarea din punctul funcționalității moderne și părăsesc standardele vechi. Astăzi proiectarea aplicațiilor mobile devine o sursă infinită de inspirație pentru pagini web.
Sursa: Hot Dot
Perspectivele fișierelor SVG
Cu toate că fișierele SVG nu sunt o noutate, popularitatyea acestui fomrat crește în raport cu extensiile tradiționale ex.: PNG, JPG sau GIF. SVG sunt imagini ușoare, vectoriale și pixeli, ceea ce le oferă multe avantaje.
Din considerente rezoluțiilor din ce în ce mai mari ale display-urilor și densității pixelilor, imaginile așa ca logourile sau pictogramele pot fi ”depixelate” și vor arăta neatractiv. Formatul SVG este ușor scalabil, în urma căruia nu pierde din calitate, ceea ce oferă o grafică clară și bine definită, independent de dimensiunile imaginii și rezoluția display-ului. Pe lângă aceasta, SVG funcționează bine și în cazul conținutului multimedia, inclusiv imagini 3D, animații fotografii 360°.
Platformele avansate de website builders
Aceste tipuri de aplicații, precum WebWave cresc din ce în ce mai mult în căutările persoanelor ce doresc să își creeze un site web. De ce? Acesta este ușor de folosit, nu ai nevoie de cunoștințe de programare pentru a crea un site web frumos și funcțional, poți optimiza un site web din punct de vedere al optimizării motoarelor de căutare și te poți folosi de șabloane prestabilite, ca să nu îți complici viața.
Tocmai am enumerat task-uri pe care, dacă o persoană le-ar face de la 0 din cod și programare, ar dura luni bune, poate chiar un an. Așa, ai un website funcțional extrem de rapid!
Dacă nu ești încă convins legat de Webwave, de ce nu te convingi cu ochii tăi? 🧐
Autor: Patrunjel Eduard / Paweł Krzywina / Elena Dumitru
Cele mai citite articole.
Materiale.
Creează Site-uri Web si Magazine Online cu ajutorul platformei WebWave ! Alege unul dintre șabloanele deja optimizate pentru dispozitivele mobile și modifică-l după propriile necesități sau începe cu o pagina curată.
Scrie-ne pe chat
De luni până vineri, de la 9:00 până la 17:00
Acest site a fost creat în cu ajutorul platformei WebWave
Urmărește-ne pe:






















%22%3E%3Cpath%20d%3D%22M8%207q0-0.828-0.586-1.414t-1.414-0.586-1.414%200.586-0.586%201.414%200.586%201.414%201.414%200.586%201.414-0.586%200.586-1.414zM9.078%207q0%201.281-0.898%202.18t-2.18%200.898-2.18-0.898-0.898-2.18%200.898-2.18%202.18-0.898%202.18%200.898%200.898%202.18zM9.922%203.797q0%200.297-0.211%200.508t-0.508%200.211-0.508-0.211-0.211-0.508%200.211-0.508%200.508-0.211%200.508%200.211%200.211%200.508zM6%202.078q-0.055%200-0.598-0.004t-0.824%200-0.754%200.023-0.805%200.078-0.559%200.145q-0.391%200.156-0.688%200.453t-0.453%200.688q-0.086%200.227-0.145%200.559t-0.078%200.805-0.023%200.754%200%200.824%200.004%200.598-0.004%200.598%200%200.824%200.023%200.754%200.078%200.805%200.145%200.559q0.156%200.391%200.453%200.688t0.688%200.453q0.227%200.086%200.559%200.145t0.805%200.078%200.754%200.023%200.824%200%200.598-0.004%200.598%200.004%200.824%200%200.754-0.023%200.805-0.078%200.559-0.145q0.391-0.156%200.688-0.453t0.453-0.688q0.086-0.227%200.145-0.559t0.078-0.805%200.023-0.754%200-0.824-0.004-0.598%200.004-0.598%200-0.824-0.023-0.754-0.078-0.805-0.145-0.559q-0.156-0.391-0.453-0.688t-0.688-0.453q-0.227-0.086-0.559-0.145t-0.805-0.078-0.754-0.023-0.824%200-0.598%200.004zM12%207q0%201.789-0.039%202.477-0.078%201.625-0.969%202.516t-2.516%200.969q-0.688%200.039-2.477%200.039t-2.477-0.039q-1.625-0.078-2.516-0.969t-0.969-2.516q-0.039-0.688-0.039-2.477t0.039-2.477q0.078-1.625%200.969-2.516t2.516-0.969q0.688-0.039%202.477-0.039t2.477%200.039q1.625%200.078%202.516%200.969t0.969%202.516q0.039%200.688%200.039%202.477z%22%3E%3C%2Fpath%3E%3C%2Fsvg%3E)